
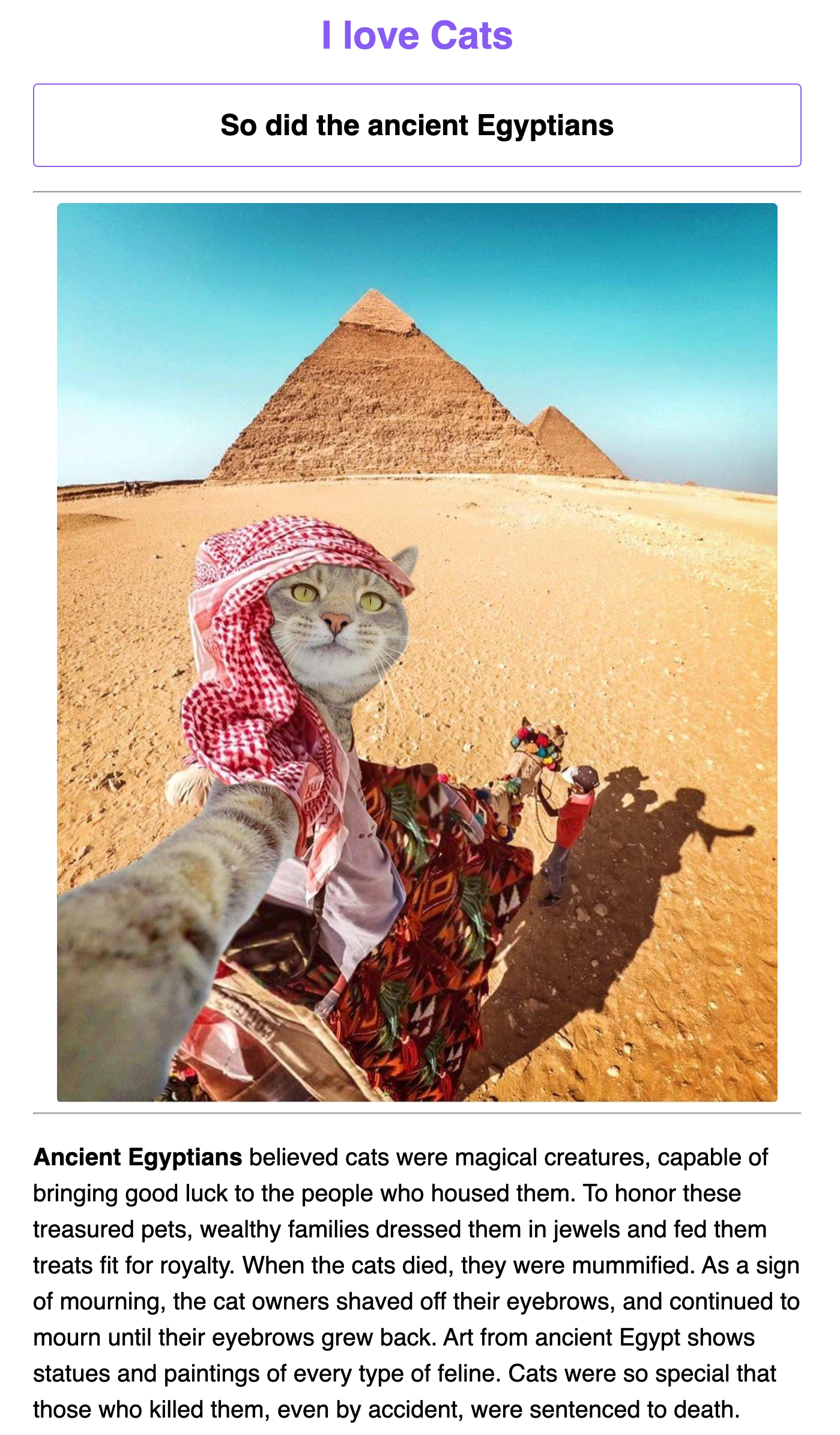
Cat Project
Through this project, I learned the fundamental concepts of HTML and CSS and how they work together to create web pages. I was able to understand the different HTML elements and their functions, such as the use of headings, paragraphs, and images, to create a visually appealing website. Additionally, I learned about the CSS properties and how they can be used to style HTML elements, such as changing the font type, color, and size.
Moreover, I gained knowledge on using JavaScript prompts to interact with users and obtain input for the website. This experience was particularly helpful in understanding how to create dynamic websites that respond to user actions and input.
Overall, this project was a valuable learning experience that not only helped me to gain a deeper understanding of coding concepts but also sparked my interest in pursuing coding as a career and hobby.
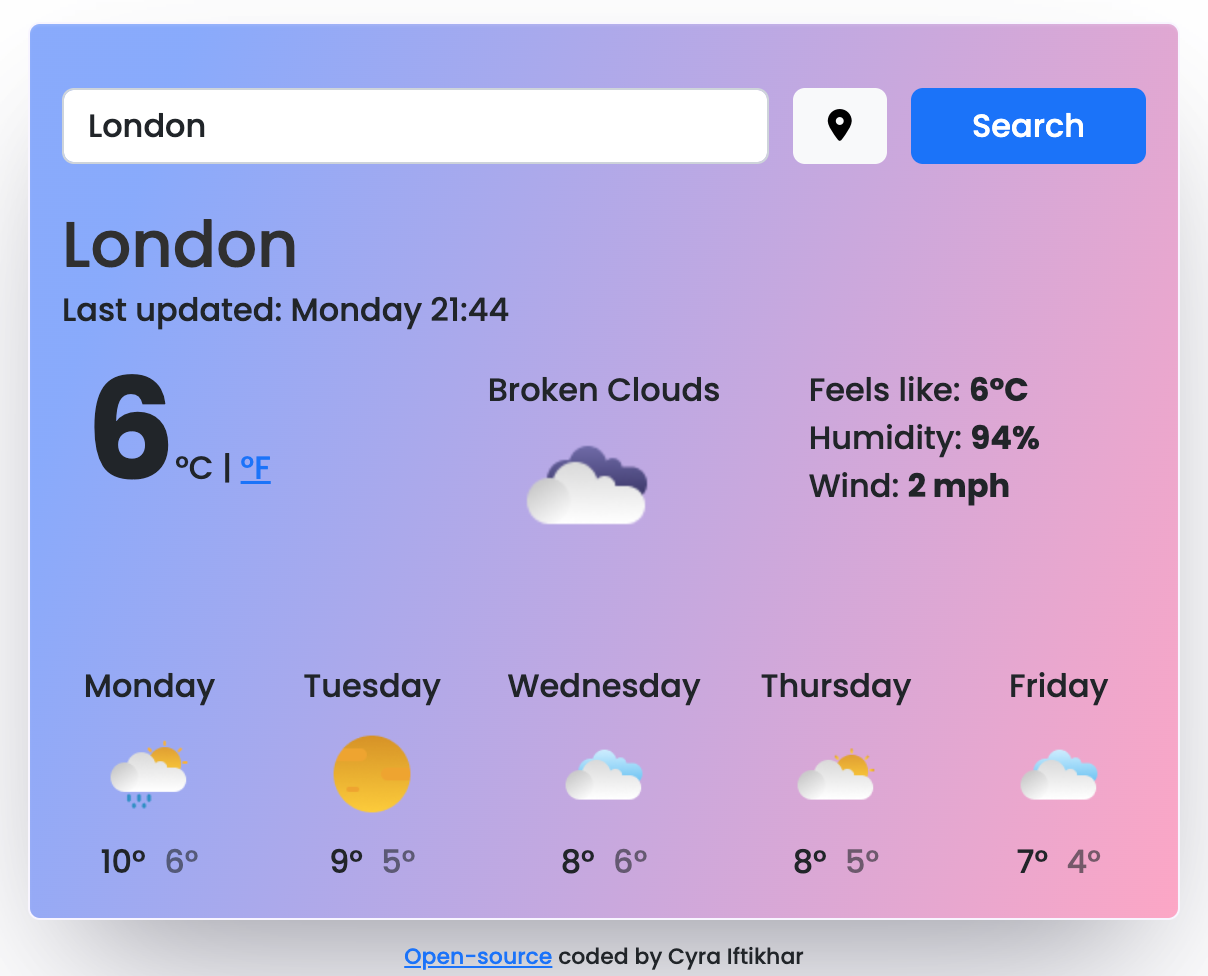
Weather App
Using HTML, CSS, and React, I created a Weather App that pulls data from
Open Weather's API . Initially, I built the project using JavaScript, which you can view
here.
However, after learning React and improving my CSS skills, I decided to remake the Weather App using React, which I am much happier with the end result. React's versatility allowed me to customise the app's content with npm packages, which greatly improved its functionality and user experience.
In addition to React, I also used the Axios library to work with APIs, and Figma for designing. This project helped me gain valuable experience in breaking down APIs and accurately displaying the information I want. I also learned about additional CSS properties, such as Bootstrap and creating grids, which helped me enhance the app's layout and design.
Overall, this project was a challenging but rewarding experience that allowed me to improve my coding skills, learn new technologies, and create a functional and visually appealing app.


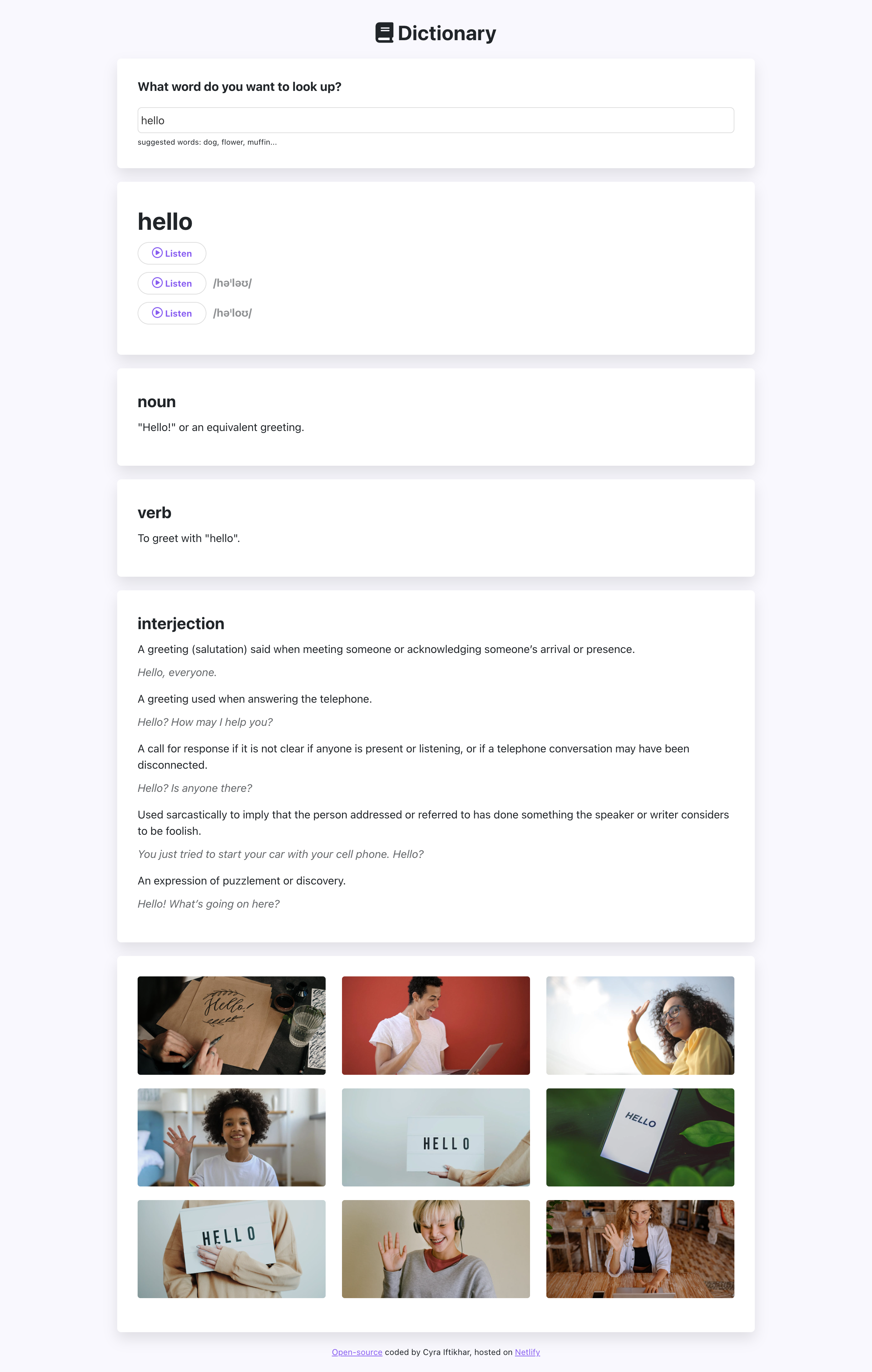
Dictionary App
Using the
Pexels Images API and a
Dictionary API
created by an independent developer, I built an app that challenged me to develop my skills in data parsing and manipulation. Both APIs contained large amounts of data, requiring me to utilise advanced techniques to break down the data into meaningful components.
Through this experience, I gained a deeper appreciation for the technical intricacies of working with complex data structures, and developed a more nuanced understanding of how to efficiently extract the information I needed from large datasets.
With the Pexels Images API, I had to handle large sets of images, which involved filtering, sorting, and manipulating the data in order to display it in an aesthetically pleasing manner.
The Dictionary API presented its own challenges, as I had to navigate through complex JSON structures to extract the information I needed, such as definitions, synonyms, and parts of speech. This project pushed me to develop my technical skills in working with APIs, while also providing me with a valuable opportunity to create a functional and engaging app.
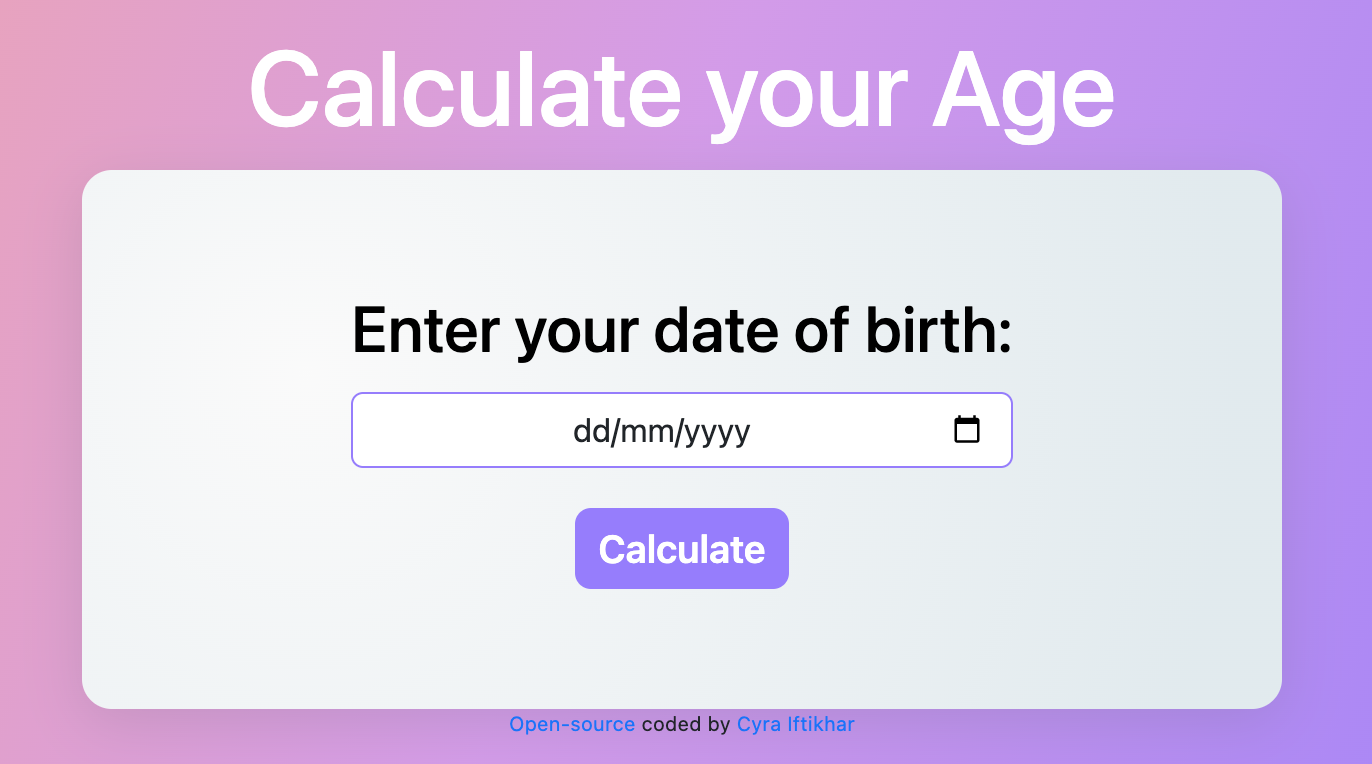
Age Calculator
Through building a simple age calculator app using JavaScript, I gained a deeper understanding of programming fundamentals such as data types, operators, and control structures. Additionally, I had the opportunity to learn more about the Date object in JavaScript, which allowed me to accurately calculate the age of the user based on their input. By building this app, I was able to gain practical experience in JavaScript programming, while also developing my problem-solving and logical thinking skills. This project served as a great foundation for further exploration of the capabilities and potential applications of JavaScript.
Learn more

Calculator App
I built this app using HTML, CSS, and JavaScript. Developing this app helped me to practice using the forEach() method in JavaScript, which allowed me to iterate over a collection of DOM elements and add event listeners for a "click" event.
Learn more